About
I enjoy writing clean code and solving problems. Finding innovative and efficient solutions while I delve into the functionality of a website is my passion. I am relentlessly curious to learn and grow my skills so that I can find inspiring and creative solutions that give the user a delightful experience.

My background as a stage manager in theatre and opera honed my enthusiasm for working collaboratively. Whether coordinating all of the moving pieces in a live production or building all of the components to bring an app to life, I bring an empathetic approach to my work, along with a keen eye for detail.
When I'm not building responsive and accessible websites, I like to lose myself in a good book, play board games or go for long walks while listening to a favourite playlist.
Skills
- JavaScript
- React
- Typescript
- HTML5
- CSS3
- Sass
 Styled Components
Styled Components- Node.js
- Express
- MySQL
- JQuery
- REST API
- Firebase
- GitHub
- VSCode
- Accessiblity
- Responsive Design
And growing...
Projects
-
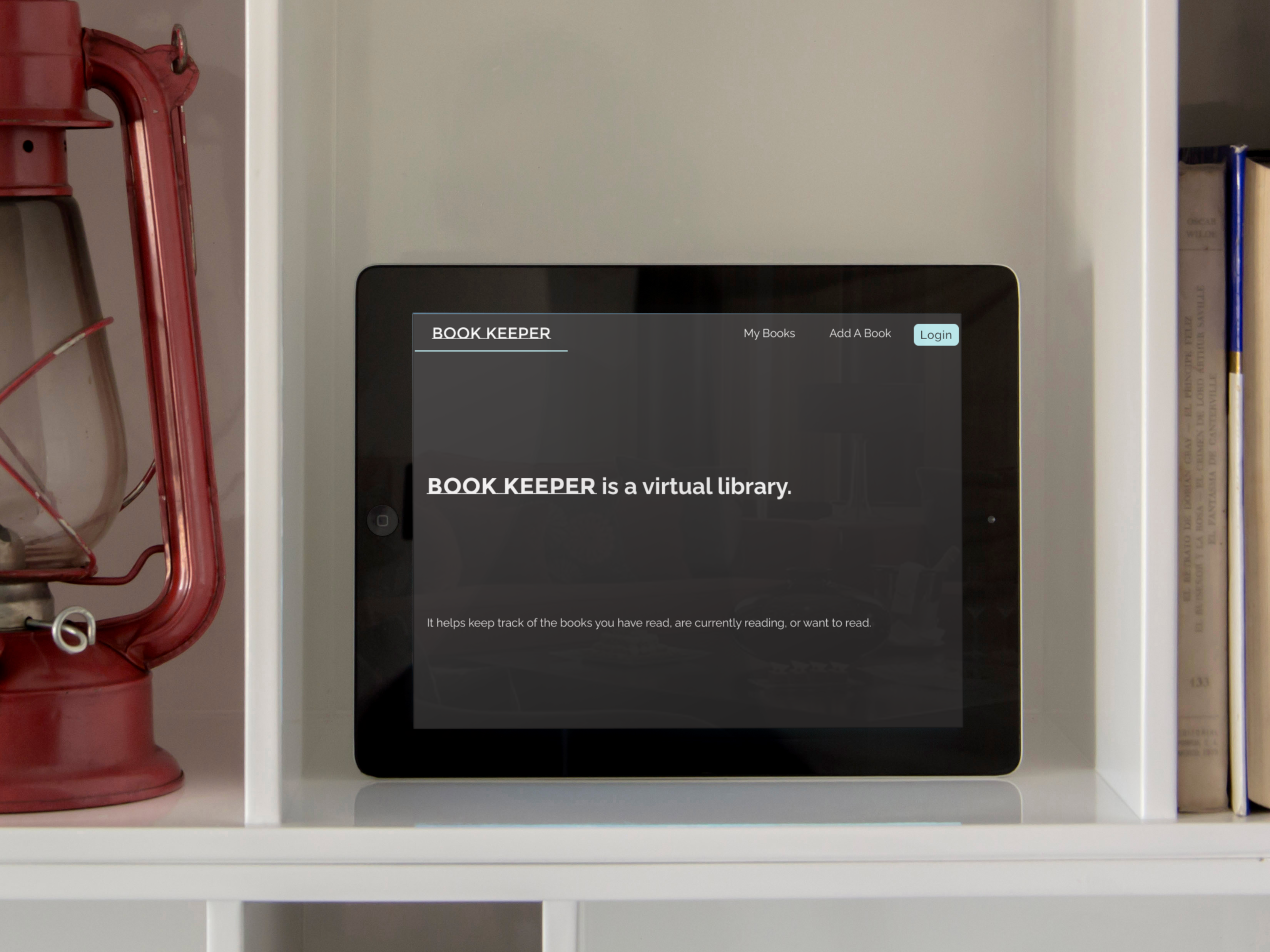
Book Keeper Revisited
A personal passion project as an avid reader. Keeps track of the books you have read, are currently reading or want to read. A full stack version of an earlier project which was built with React and Firebase. Now using my own API built with Node.js, Express and MySQL. Also uses Styled Components, React Query and Typescript. Data is taken from the Google Books API. A mobile first design.
- React
- Typescript
 Styled Components
Styled Components- Node.js
- Express
- MySQL
-
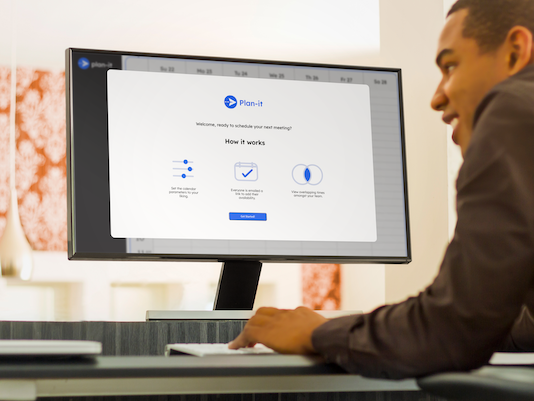
Plan-it
An online scheduling tool to help reduce the mental load of students trying to find time to meet with their group. Built in an agile practice with a cross-functional team. Based on high-fidelity mock-ups created in Figma. Front end built with React with Typescript, using MongoDB for the database and Node and Express in the back end.
- React
- Typescript
- CSS
- HTML5
-
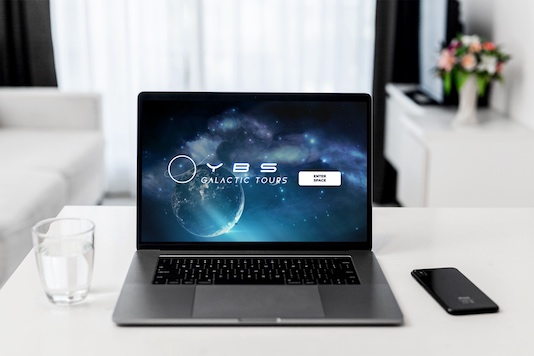
YBS Galactic Tours
Book a faster than light speed travel package from one of YBS's upcoming line of space tours. NASA's APIs make sure your launch date is asteroid free! A React based group project using React Router, built with Melissa Richards , Isabella Wang and Sean Sipus.
- React
- CSS
- HTML5
- REST API
-
Song Selector
Wanting to switch up your playlist? Let this app find some hits by your favourite artists and introduce you to some new ones. Built with React, it utilizes data from the Last.fm API.
- React
- CSS
- HTML5
- REST API
-
Imperial Glamour
Glam it up. Search by product type, category, price or brand to discover your next must have beauty product. A pair programming project which uses the Makeup API. Built with Ryan Van den Eeckhout
- Sass
- CSS
- HTML5
- JavaScript
- REST API
Contact
If you have any questions about me or my projects, or if you would like to tell me what book you're reading right now, please drop me a line here!